-
READ MORE
Freedom that is free of responsibilities can make one oblivious of one’s image in society. Similarly a website with all the bells and whistles attached, but poor in content and focus will hardly be noticed on the web. In our endeavour to create a lasting impression, one tends to exhaust all options available without really thinking about the need for such garish features.
Since reading from a web page can be more difficult than that from a printed document, the background colour for the website must be such that the text is readable with minimum effort. While superimposing text on to graphics, the text should still be clearly visible.
Restrict the urge to put in the flashiest of graphics. Flash player is a tool that has been developed from a basic code that is well suited for web applications. But Flash on its own does not display well on many of the sites. Do not prompt the users to download the latest versions of plugins, since they might just move on to another site in disgust. Also, beware of using too many animated graphics to promote products which may be totally unrelated to the site, but whose endorsement you have been paid for. Viewers visit a website with a specific purpose and don’t like to be bombarded with unwanted information.
-
READ MORE
English may be the most common language acceptable to a majority for their daily communication. But there are still a vast number of people who do not use English, like the French and the Japanese, since they would rather get the whole world to learn their language. If you want to overcome such barriers be ready to put in special efforts.
The problem with language translation is getting the right sentence. The most popular translation tools are offered by Google, WorldLingo, and Yahoo Babelfish free on the web. One method would be to add a link on your site to the web tools available. All the users have to do is to type in the URL in the appropriate box and select the language in which they want to read. Do it yourself on a regular basis and confirm that the translated form of the web page represents actual facts that you wish to convey. As far as possible, use words, which are most likely to be understood by these tools.
Avoid pronouns, which do not address clearly the object of reference. Keep the sentences simple and of medium length. All said and done, these online tools may be unable to translate some words, and either leave those words untranslated or marked with empty spaces. Besides, there are so many words which sound and mean quite similar. In many languages, the different combination’s of some words may mean very different. In addition, such software may not comprehend latest words added to the vocabulary or slang.
-
READ MORE
BP has today received an update from the National Offshore Petroleum Safety and Environmental Management Authority (NOPSEMA) on our Environment Plan for exploration drilling in the Great Australian Bight.
NOPSEMA has provided BP with a further “opportunity to modify and resubmit” its Environment Plan, which is not a rejection but another step in the normal, iterative process with this regulator.
BP initially submitted its Environment Plan in October 2015 and a further iteration in March 2016. We will now assess NOPSEMA’s feedback and work toward resubmitting our Environment Plan in the coming months.
We have allowed sufficient time in our programme schedule for this regulatory process and continue to work toward commencing exploration drilling in late 2016, subject to the acceptance of our Environment Plan.
Further information
An overview of the NOPSEMA assessment process for Environment Plans: A475763
-
READ MORE
The task of designing a website is incomplete without putting images on its pages. However you need to be careful choosing the image format that you intend using.
There are currently three types of image formats which are supported by all the browsers. They are JPEG (joint photographic experts group), GIF (graphic interchange format) and PNG (portable network graphics).
The JPEG format is suitable when you have to use many colors for one image. However, it cannot be used for images which have text with photographs. In the JPEG format the photographs may look blurred. The GIF format is used when there is a less number of colors involved as it has a limitation of 256 unique colors.
Usually GIF format reflects pixelated images which affect the beauty of photographs and therefore this format is not preferred. Thus the Portable Network Graphics or the PNG came into existence when the GIF format started showing shortcomings – leading to its decreasing use by the web designers and developers across the world.
On the other hand, a wide variety of images can be stored in the PNG format. Initially the most popular browser, Microsoft Internet explorer (IE), was incompatible for this file format. But as soon as IE7 came out with other java script hacks, PNG format became very effective. Thus the PNG images certainly have some clear advantages over the GIF format.
Let us discuss in detail why the PNG images will best suit your requirement for designing an excellent website.
-
READ MORE
We had to wrinkle our nose at this post on 6 famous web design atrocities. It may be more about which re-designs caused the most backlash – draw your own conclusions – but the overall sites seem to be doing fine regardless.
Gawker – Wait, what changed? We barely noticed.
TechCrunch – Look, any guru worshiped by his own personal cult can’t be said to fail at anything.
StumbleUpon – Guilty as charged, but Stumble has been concentrated on shooting themselves in the foot since they grew beyond being a Firefox plugin. Whatever they do to their site doesn’t matter now.
Netflix – Again, people still flock there.
YouTube – Ditto. And again, we barely detect any change since Google bought it.
Target – Hey, they’re a brick-and-mortar store. Do they even care about web traffic?
Still, it’s a good guide to what your user base might backlash about. Our take-away: Prioritize function over style. -
READ MORE
Alright, let’s get this HTML5 tutorials guff sorted out. If you website slingers haven’t gotten your mitts dirty on the new generation of browser code, here’s some video tutorials we dug up that are sure to teach a new trick or two:
HTML5 Tutorial – 21 – Text Shadows, Gradients, and Alpha – Three of the coolest new features in HTML5, no more static images in Photoshop for a simple test effect.
HTML5 Tutorial – 24 – Making Awesome Rollover Buttons – Another neat HTML5 feature. Rollover buttons give your site a tantalizing bit of interactivity.
HTML5 Tutorial – 38 – Making Sweet Custom Shapes! – This uses a path drawn on canvas to get any shape you want. Like your company logo, for instance. Canvas uses vector graphics, and isn’t it about time we got these standard in every browser?
Audio in HTML5 Tutorial – Figuring out audio in web design has always been a major pain; mastering it is a must. Beginner HTML tutorial # 11 – How to create forms in HTML5 – Forms are another essential. Really not too much has changed since the old days anyway. -
READ MORE
Parallax
prognosis: Rapidly fading fadWhile Web Design Ledger gives us beautiful examples of site layouts that incorporate parallax scrolling in their new styles in web design, we’re going out on a limb to suggest that it might not be here to stay. While it’s a very hip style, it’s fraught with compatibility issues for mobile devices and old browsers – and it takes a real rockstar designer to pull off, a huge investment in effort for a very small return. Artists have one more toy for their portfolios.
Microsoft Metro inspired minimalism
prognosis: Squares are popular againBig deal, squares and plain colors. We’ve been fighting to get away from this for a decade and now we’re back to it. Techihawk has some nice gallery examples, but we’ve seen this play out before: Minimalist movements quickly become “maximalist” trends, as more stuff gets crammed into the interface until it looks just as crowded as any page ever done by somebody who’s never used the word “minimalism”. So what’s the difference?
-
READ MORE
It’s hard to think of any technology sphere that won’t feel an impact from this, so web design customers may as well know. This Computer World article makes no bones about declaring that Microsoft will no longer be focusing on Windows on the desktop. The declaration comes from Gartner analysts, who cite that the technology paradigm is shifting rapidly away from desktop computing altogether.
Instead, they’re looking to more of the mobile and pad market, with WinRT and Metro. They’ve also already made a jump to this with their design decisions on Windows 8, such as killing the ‘start’ button. Not since the shift from DOS to Windows has Microsoft undergone such a massive user-interface overhaul.
What does this mean for website owners? It means that now more than ever, you cannot count on the standard platform of Internet Explorer running on Windows desktops. The desktop market, already fragmented the past few years, is going to experience a huge fragmentation as a plethora of devices are used to navigate the web.
-
READ MORE
It’s Simple.
Viral Marketing is marketing consumers transport for you.
It’s unique content or functionality they can’t get elsewhere and exploits the natural desire to be the first one around with something cool!
This is done through the use of networking in social book marking, video and photo sharing websites.
In a similar way the engagement with blogs achieves the same by sharing content.
-
READ MORE
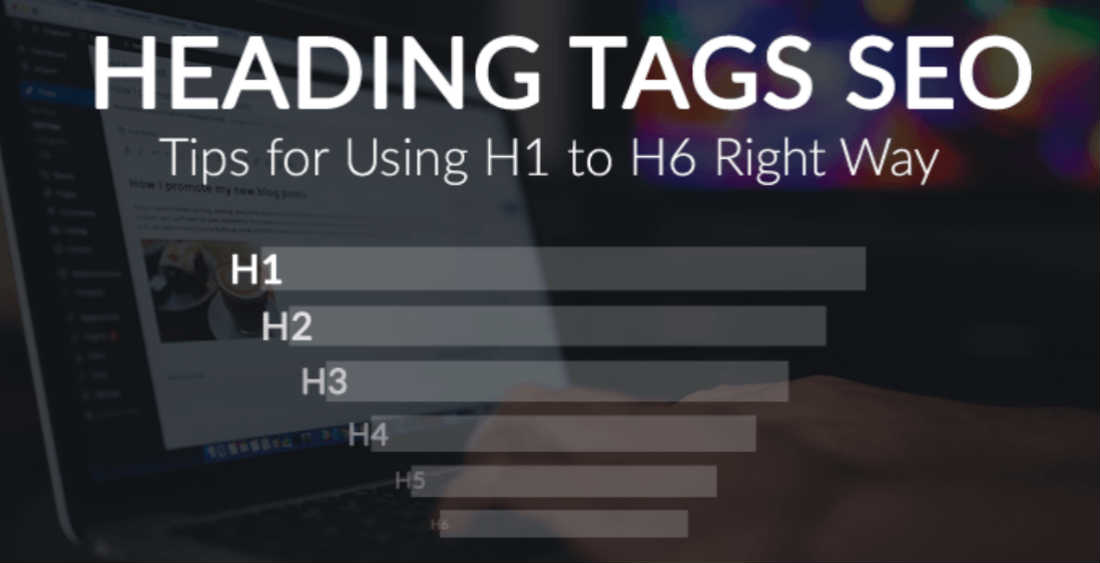
Heading tags are those tags that identify the importance of a piece of content and elevate it above the remaining content. For example, an h1 heading tag is the most important of all heading tags.
When a page uses the h1 tag it announces to the search engines that the enclosed text is of vital importance and it is usually the topic of the page.
For example, a page about Web Design that uses an h1 tag enclosing the words Web Design identifies to the search engine that the main topic of the page is, in fact, Web Design. This can elevate your page above all others that talk about Web Design if they do not utilize the h1 tag.
Over use of the h1 tag on a single page can be considered spam by the SE’s. This can get the page banned and may even get the site banned.
We find it is usually better to use the h1, h2 & h3 tags in a methodical procedure down the page leaving the most important juice line for the h1 tag.