Parallax
prognosis: Rapidly fading fad
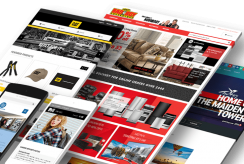
While Web Design Ledger gives us beautiful examples of site layouts that incorporate parallax scrolling in their new styles in web design, we’re going out on a limb to suggest that it might not be here to stay. While it’s a very hip style, it’s fraught with compatibility issues for mobile devices and old browsers – and it takes a real rockstar designer to pull off, a huge investment in effort for a very small return. Artists have one more toy for their portfolios.
Microsoft Metro inspired minimalism
prognosis: Squares are popular again
Big deal, squares and plain colors. We’ve been fighting to get away from this for a decade and now we’re back to it. Techihawk has some nice gallery examples, but we’ve seen this play out before: Minimalist movements quickly become “maximalist” trends, as more stuff gets crammed into the interface until it looks just as crowded as any page ever done by somebody who’s never used the word “minimalism”. So what’s the difference?
The Pinterest brick wall
prognosis: Hot, hot hot and here to stay.
It took a site like Pinterest to wake everyone up to the possibilities of CSS-column-based layout. It’s only 10 years late, but what the ducks, we’re glad it made it anyway. The mavens of Mashable can’t stop raving about it. For any visually- oriented layout, from images to video to catalogs, it’s a perfect win.
Sticky headers and footers
prognosis: Only tolerable in small doses
When you browse the gallery at Web Design Ledger’s post on fixed-position elements, bear in mind that these are the sites which do it right. Many, many sites do it wrong, adding toolbar-like clutter to the top and bottom of the viewer’s window until it’s like browsing the web through a letterbox slit.
And our obligatory award for “overuse of trendy design” goes to Fundatia Comunitara, with parallax scrolling, chunky blocks of tomato-soup colors, and a fixed header that devours the top 25% of the viewing area. Granted, the drawings do make it artistic, but scroll continuously and see if you don’t get seasick after awhile.